How to Set Up a Black Friday Sale on Your WordPress Website Using WooCommerce
Black Friday is just around the corner, and there’s just enough time to give your online store a boost by creating deals. If you’re running your store on WordPress using WooCommerce, setting up a Black Friday sale can be a breeze. Here’s a step-by-step guide to get your sale up and running:
Step 1: Create a Coupon Discount
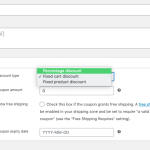
In your WordPress dashboard, navigate to WooCommerce > Marketing > Coupons. Generate a new coupon for your Black Friday sale. You can set a percentage or fixed discount and limit their usage as needed.
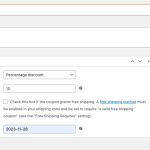
In my screenshots I’ve used a percentage discount on all products (the easiest way).
Include an end date so the Coupon expires (The Tuesday after Cyber Monday is a great date to choose)
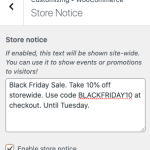
Step 2: Configure a Storewide Notice
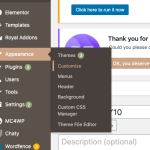
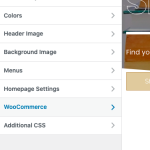
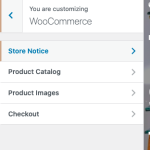
Return to the dashboard and now choose Appearance > Customise > Woo Commerce > Store Notice.
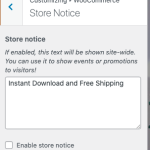
Craft a short message with the details for your Black Friday sale. Inform visitors about the discounts and the duration of the sale.
Something like “Black Friday Sale! Get 10% off storewide until Tuesday with the code [Insert Code here].”
Enable the notice by checking the ‘enable’ box.
(Remember to untick the box next week when the sale is over)
Step 3: Apply Coupons and Notices
Check to see the coupon is working in your store.
Step 5: Launch and Promote
Promote on social media and to your email list if you have one. Pop it on your Google My Business profile if you have one. Perhaps highlight one popular product.
Da da. Last-minute Black Friday sale activated!
Don’t have WooCommerce your WordPress website?
Let Smink Works set up your WordPress ecommerce
Get started here…
Sale Photo credit: Photo by Justin Lim on Unsplash